Open Greater Conversions with GTmetrix PageSpeed Optimization Records
Wiki Article
Boost Your Site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, site rate is an essential aspect that straight influences customer experience and interaction. Devices such as GTmetrix and PageSpeed Insights outfit internet site proprietors with valuable insights right into efficiency metrics and optimization approaches. These devices not only disclose crucial data points like Time to First Byte and Completely Packed Time but additionally supply tailored suggestions for enhancement. Recognizing exactly how to efficiently use these sources can considerably boost your internet site's effectiveness. Nonetheless, knowing where to start and just how to carry out these understandings might position a difficulty that necessitates further expedition.Comprehending Site Speed Metrics
Comprehending internet site speed metrics is crucial for enhancing online performance and boosting user experience. These metrics supply essential insights right into just how rapidly a website tons and how successfully it executes under different conditions. Secret performance indicators, such as Time to First Byte (TTFB), Totally Packed Time, and First Contentful Paint (FCP), assistance in evaluating the responsiveness of a site.TTFB determines the time considered the internet browser to obtain the very first byte of data from the server, showing web server responsiveness. Totally Packed Time represents the overall time considered all aspects on the web page to load, mirroring the total customer experience. FCP symbolizes the moment it takes for the first item of content to show up on the display, which is critical for individuals in terms of perceived speed.
Other metrics, such as Rate Index and Total Obstructing Time, also play substantial functions in understanding the efficiency landscape (gtmetrix pagespeed). By analyzing these metrics, internet site proprietors can identify bottlenecks, optimize sources, and make informed choices that boost both rate and user fulfillment. Inevitably, a well-optimized web site not only improves user retention but also positively impacts search engine rankings
Setting Up GTmetrix and PageSpeed Insights

To get going with GTmetrix, see their internet site and develop a free account. As soon as visited, enter your website URL into the assigned field and choose your screening criteria, such as location and tool type. After initiating the examination, GTmetrix will create a thorough record that includes performance ratings, filling times, and specific referrals.
For PageSpeed Insights, browse to the Google PageSpeed Insights web page. Simply input your website URL and click "Analyze." The device will assess your site's performance on both mobile and desktop computer gadgets, using scores in addition to actionable suggestions for optimization.
Both tools are straightforward and supply extensive analyses that are critical for any website owner intending to boost filling times and user experience. Regularly utilizing these sources can cause considerable enhancements in internet site efficiency, ultimately adding to better user satisfaction and involvement.
Evaluating Your Performance Record
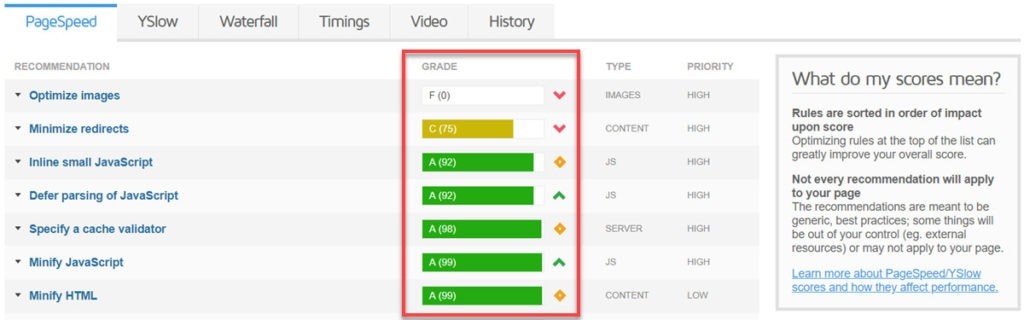
After creating your efficiency record with GTmetrix or PageSpeed Insights, the next step is to completely examine the outcomes. The efficiency record provides useful understandings that can assist you recognize just how your web site's rate affects customer experience and search engine position.Begin by examining essential metrics such as PageSpeed Rating and YSlow Score. These scores mirror the overall performance of your website, with greater values suggesting better speed and optimization. Take note of the lots time, which highlights how promptly your web pages are provided. A slower tons time can lead to boosted bounce rates and reduced user fulfillment.
Further, look into the waterfall chart, which damages down the loading sequence of your website's elements. This visualization allows you to determine which sources are triggering delays. Look for possibilities to optimize pictures, scripts, and stylesheets that might be hindering efficiency.
Additionally, review the checklist of diagnostics offered - gtmetrix pagespeed. These recommendations determine particular issues, such as unoptimized photos or extreme HTTP demands, that can be addressed to improve speed. By methodically examining these components, you can develop a thorough understanding of your website's efficiency, laying the groundwork for subsequent optimization initiatives
Implementing Recommended Improvements
One trick facet of boosting web site speed entails executing the suggested renovations recognized in your efficiency report. After analyzing your website's efficiency information through tools like Gtmetrix, it is critical to focus on workable referrals that can lead to concrete results.Begin with optimizing photos, as big files can dramatically slow down page tons times. Make use of layouts such as WebP for better compression without giving up quality. Next, leverage web browser caching to keep regularly accessed resources, decreasing the requirement for repeated downloads on succeeding visits.
Decreasing HTTP requests is one more important step; think about combining CSS and JavaScript files to streamline the loading see process. In addition, evaluate your web site's server response times and explore faster holding choices if required.
Applying a material shipment network (CDN) can better improve rate by distributing material across multiple servers, decreasing latency for customers worldwide.
Tracking and Checking Frequently
Constant tracking and screening of internet site performance are vital for keeping optimum rate and user experience - gtmetrix pagespeed. Regular analyses allow web designers to recognize possible issues that may emerge because of modifications in web content, included features, or external variables such as blog here server performance. Using devices like GTmetrix and Google PageSpeed Insights enables for extensive evaluation of various performance metrics, consisting of tons times, web page size, and the number of demandsDeveloping a regular for testing-- such as once a week or month-to-month-- guarantees that any type of deterioration in rate can be immediately dealt with. Furthermore, establishing efficiency benchmarks aids track improvements with time, offering useful understandings right into the efficiency of implemented adjustments.
In addition to arranged tests, it is essential to keep track of real-time performance, particularly throughout website traffic spikes or after substantial updates. Using automated monitoring devices can inform site managers to any kind of anomalies, permitting quick intervention.
Inevitably, a proactive method to surveillance and testing not just enhances site speed however additionally adds to boosted customer fulfillment and retention. By remaining in advance of prospective issues, companies can maintain an one-upmanship in the digital landscape.
Verdict
To conclude, enhancing site rate is essential for boosting individual experience and decreasing bounce rates. Utilizing devices such as GTmetrix and PageSpeed Insights allows the identification of efficiency traffic jams and supplies actionable referrals. By methodically examining performance records, applying recommended enhancements, and carrying out routine surveillance and testing, internet site proprietors can accomplish considerable enhancements in speed and efficiency. Eventually, these methods contribute to a more enhanced on-line presence, cultivating customer complete satisfaction and more involvement.
These ratings show the total efficiency of your site, with greater values showing much better speed and optimization.Consistent surveillance and screening of website performance are crucial for maintaining optimal rate and user experience. By systematically assessing performance records, implementing recommended improvements, and conducting normal monitoring and testing, site owners can accomplish substantial improvements in speed and effectiveness.
Report this wiki page